Mas Rizky- Apa itu desain vector? Mungkin itu pertanyaan pertama yang muncul di benak Anda yang belum pernah mendengar istilah ini.
Bagi mereka yang pernah atau sudah berkecimpung di dunia desain grafis
tentunya akan lebih familiar dengan terma ini. Namun untuk lebih
jelasnya, penulis akan sedikit mengulas mengenai pengertian desain
vector, ragam dan tak lupa kegunaannya dalam desain. Sehingga
diharapkan, saat Anda membaca buku ini Anda akan temukan manfaat mengapa
sekiranya perlu mempelajari desain vector ini.
Desain Vector
Secara umum, dalam dunia desain grafis kita dapat membedakan 2 (dua)
ranah besar ragam desain, yaitu desain berbasis vector (vector based
design) dan desain berbasis bitmap (bitmap based design).
Mengapa musti ada pembedaan semacam ini? Mungkin Anda bertanya
demikian. Well, alasannya adalah, karena memang software desain yang ada
menggunakan sistem yang berbeda berdasarkan dua kategori di atas.
Desain berbasis vector menggunakan perhitungan matematis dalam
menentukan dan menampilkan obyek-obyek penyusun sebuah desain.
Perhitungan matematis ini ini meliputi berbagai parameter penyusun suatu
obyek, seperti posisi koordinat, tebal tipisnya garis luar (outline),
warna isi (fill) obyek dan berbagai parameter lain. Sehingga untuk
melakukan pengeditan terdapat obyek desain berbasis vector sama artinya
dengan mengedit parameter penyusunnya.
Sebagai konsekuensinya, desain berbasis vector mempunyai keunggulan
di mana Anda bisa mengubah bentuk, ukuran dan berbagai parameter lainnya
secara bebas tanpa khawatir akan terjadi penurunan kualitas tampilan
maupun kualitas cetaknya. Anda akan temukan tampilan yang senantiasa
tajam, jelas dan bagus pada obyek desain berbasis vector. Sifat desain
vector yang senantiasa terlihat tajam ini disebut dengan resolution
independent (resolusi bebas).
Vector lebih cocok untuk membuat obyek desain berbetuk geometris,
seperti kotak, lingkaran, elips dan poligon. Akan relatif sulit untuk
membuat desain dengan tekstur kompleksi seperti pada foto menggunakan
model vector ini.
Oleh karenanya, desain vector lebih banyak digunakan untuk membuat
desain-desain yang menekankan pada soliditas bentuk dan warna, serta
fleksibilitas ukuran , seperti desain logo, letterhead, kartun dan
sebagainya.
Perhatikan Gambar 1.1. di bawah ini untuk lebih jelasnya.

Gambar 1.1. Obyek desain vector bersifat resolution independent
Untuk bisa membuat desain vector, Anda musti menggunakan software
desain vector. Ada beragam pilihan yang bisa digunakan, seperti Adobe
Illustrator, Macromedia Freehand, CorelDraw dan sebagainya. Namun,
penulis sengaja memilihkan Adobe Illustrator sebagai software desain
vector yang sebaiknya Anda gunakan. Hal ini dikarenakan berbagai
pertimbangan, seperti kemampuan, fasilitas, fitur dan kompabilitas yang
ditawarkan oleh program ilustrasi keluaran raksasa software Adobe, Inc.
ini. Selain itu, sudah sejak lama Adobe Illustrator dikenal luas
dikalangan profesional desain sebagai software ilustrasi (desain vector)
nomor satu di dunia.
Jadi, sekiranya Anda berminat dan berniat untuk serius terjun di
bidang ini, maka Adobe Illustrator adalah pilihan terbaik yang Anda
punya. Ok?
Desain Bitmap
Tipe desain satu lagi adalah desain bitmap, atau umum pula disebut
desain raster (raster based design). Bitmap atau raster adalah desain
yang tersusun dari obyek-obyek titik—disebut dot/pixel—dengan warna
beragam yang tersusun pada lajur-lajur vertikal dan horisontal—disebut
grid—dengan tingkat ketajaman tertentu, disebut resolusi.
Bayangkan desain bitmap sebagai kumpulan titik-titik dalam sebuah
mosaik, di mana ketika mosaik tersebut dilihat pada jarak tertentu, maka
Anda akan dapati sebuah gambar/image yang diinginkan. Namun, sekiranya
Anda memperbesar tampilannya, maka Anda akan dapati titik-titik penyusun
image tersebut mulai terlihat—umum disebut sebagai efek jaggy (pecah).
Sifat desain bitmap yang terlihat pecah semacam ini disebut sebagai
resolution dependent (resolusi tak bebas). Tipe desain bitmap sangat
cocok digunakan untuk menampilkan image dengan ragam warna yang banyak,
tekstur beragam serta tak begitu membutuhkan fleksibilitas ukuran,
seperti foto.
Simak pada Gambar 1.2. berikut ini untuk lebih jelasnya.

Gambar 1.2. Obyek bitmap yang bersifat resolution dependent
Untuk membuat atau mengedit obyek desain bitmap, maka Anda
membutuhkan software pengolah image/image editing, seperti Adobe
Photoshop, Jasc PaintShop Pro, Corel Photopaint dan sebagainya.
Jika di atas disebutkan bahwa pengeditan obyek vector sama artinya
dengan mengedit nilai-nilai parameter penyusun obyek vector tersebut,
maka pengeditan image bitmap adalah mengedit dot penyusun image
bersangkutan. Karena fokus kita pada buku ini lebih mengenai desain
vector, maka kita tak akan menyinggung mengenai image bitmap.
Kegunaan Desain Vector
Hal apa yang mendorong seseorang untuk mau mempelajari sesuatu adalah
kegunaan dari hal tersebut. Begitu juga saat Anda akan mempelajari
desain vector ini, tentunya terlintas dalam benak Anda, apa sih manfaat
mempelajari keahlian yang satu ini. Sekiranya penulis pandang amat
penting untuk sedikit membeberkan berbagai kegunaan yang bisa Anda
peroleh dari pelajaran kita akan desain vector, baik bagi Anda yang
memang serius menekuni bidang desain grafis, atau bagi Anda yang hanya
hobi saja.
Berikut adalah beberapa hal yang bisa diperoleh dari kemampuan desain vector:
- Desain vector banyak digunakan untuk membuat desain-desain yang
membutuhkan soliditas bentuk, warna dan fleksibilitas ukuran, seperti
logo dan letterhead.
Dengan menguasai desain vector, Anda akan lebih mampu dalam merancang,
membuat atau mengedit desain logo, letterhead dan sebagainya. Di mana,
perancangan dan pembuatan logo adalah salah satu kerja kreatif yang
pasti akan Anda temui saat berkecimpung dengan dunia desain grafis.
- Desain vector memungkinkan Anda untuk lebih mengeksplorasi kemampuan
Anda dalam membuat bentuk, memilih warna, mengatur tata letak (layout)
dan berbagai elemen-elemen dasar desain lainnya. Semakin sering Anda
melatih membuat desain vector, semakin mahir pula Anda dalam membuat
sebuah desain.
- Desain vector memungkinkan Anda menampilkan identitas diri Anda
secara personal dalam karya desain yang Anda kerjakan. Mengapa demikian?
Hal ini karena sebuah desain vector merupakan sebuah obyek ilustrasi,
di mana tak akan pernah ada dua ilustrasi yang bisa benar-benar sama.
Sentuhan artistik desainer di belakangnya akan sangat kuat mewarnai
tampilan obyek vector bersangkutan. Sehingga, kita akan bisa
mengindentifikasikan sebuah karya dengan sosok desainer tertentu. Di
sinilah tempat Anda menunjukkan jati diri.
- Desain vector memungkinkan adanya eksplorasi terhadap bentuk dan
elemen-elemen desain yang sekiranya tak bisa ditemukan pada pengeditan
image bitmap. Di mana, sebuah ilustrasi memberi seorang desainer
keleluasaan untuk membentuk dan mengeditnya, sesuai dengan imajinasi dan
teknik yang dimilikinya. Batasan yang ada hanyalah soal kreatifitas.
- Desain vector memungkinkan Anda menciptakan karya yang orisinal dan
khas dengan sentuhan personal. Inilah sekiranya alasan terkuat mengapa
Anda perlu mempertimbangkan untuk berkarya lewat desain vector. Karena
melaluinya Anda bisa tunjukkan kepada dunia siapa Anda sebenrnya. Ok?
Darimana Harus Mulai?
Kalau saat ini Anda sudah mengatakan pada diri Anda sendiri, “Ya,
saya ingin bisa menguasai desain vector!”, mungkin pertanyaan yang
selanjutnya terlintas adalah, “Darimana saya musti mulai?”
Well, jangan khawatir, untuk itulah maka Anda membaca buku ini kan?
Penulis akan memandu Anda langkah demi langkah, tingkat demi tingkat
untuk mengenal konsep desain vector, mempelajari software penunjang,
serta mengaplikasikannya dalam memvisualisasikannya dalam bentuk sebuah
desain.
Sekelumit Tentang Dasar-dasar Desain
Secara sederhana, ada 2 (dua) hal pokok yang musti Anda pahami
sebelum mulai mendesain, yaitu elemen-elemen desain dan konsep dasar
desain. Kita akan mulai terlebih dulu dengan elemen-elemen desain.
Elemen desain adalah apa saja yang menyusun atau menjadi basis sebuah
desain. Elemen desain ini sangat beragam jenisnya, Anda pun bisa
menambahkan atau mengurangi sesuai kebutuhan dalm pemahaman Anda. Namun,
secara garis besarnya ada beberapa elemen desain yang musti Anda
pegang, yaitu:
Line (Garis)
Garis adalah elemen dasar yang menyusun sebuah desain. Garis yang
terdiri dari kumpulan titik-titik inilah yang menjadi penanda di mana
kita membedakan antara satu obyek dengan obyek lain, serta memungkinkan
audiens mencerna suatu pesan yang dikomunikasikan secara visual.
Garis bisa berupa garis lurus (straight line) atau garis lengkung
(curved line). Dengan mendayagunakan garis, Anda bisa temukan berbagai
posibilitas dalam desain yang Anda buat. Dan yang teristimewa, dalam
desain vector, garis memainkan faktor yang sangat penting, karena obyek
vector tak lain adalah obyek yang tersusun dari garis-garis.
Maka ingat selalu, jangan pernah meremehkan arti sebuah garis! Simak Gambar 1.3. di bawah ini.

Gambar 1.3. Garis lurus dan garis lengkung
Form & Space (Bentuk & Ruang)
Form atau bentuk adalah kumpulan garis-garis yang saling bersambungan
yang membentuk suatu obyek tertentu. Obyek, atau kerap disebut shape,
ini bisa berupa obyek geometris, seperti kotak, lingkaran, elips dan
poligon, atau obyek bebas non geometris.
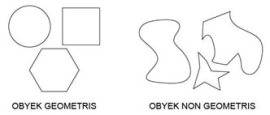
Perhatikan Gambar 1.4. berikut untuk melihat contoh-contoh obyek geometris dan non geometris.

Gambar 1.4. Obyek geometris dan non geometris
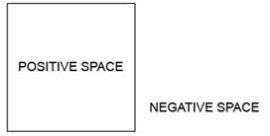
Ketika Anda membuat obyek, pada saat itu pula Anda membuat ruang
(space). Ruang dalam desain bisa dibagi menjadi 2 (dua), yaitu ruang
positif (positive space) dan ruang negatrif (negative space).
Yang dimaksud dengan ruang positif adalah ruang yang ada di dalam
obyek yang Anda buat itu sendiri. Semisal Anda membuat obyek kotak, maka
obyek kotak itulah yang kita sebut sebagai ruang positif.
Sedangkan ruang negatif (negative space) adalah ruang di luar obyek
yang Anda buat, yang meliputi area kanvas tempat Anda mendesain. Lihat
pada Gambar 1.5. di bawah ini untuk lebih jelasnya.

Gambar 1.5. Positive dan negative space dalam desain
Anda harus memperhatikan penggunaan positive space dan negative space
ini, karena terkadang kekuatan sebuah desain sangat ditunjang oleh
keseimbangan antara kedua jenis ruang ini.
Color (Warna)
Warna adalah elemen desain yang sangat penting, karena secara
psikologis, manusia mengenali warna lebih dulu ketimbang bentuk atau
teks. Bahkan jika warna yang dimaksud adalah hitam putih, atau monokrom.
Dalam desain grafis, terdapat banyak konsep mengenai warna dan
bagaimana penggunaannya. Penulis hanya akan menyinggung 2 hal pokok
mengenai warna yang musti Anda pegang, yang pertama adalah psikologi
warna dan yang kedua adalah mode warna.
Psikologi warna berkaitan dengan persepsi manusia mengenai warna yang ada dan bagaimana pengaruh warna terhadap manusia.
Dalam pada ini, warna secara global dibagi
menjadi 3 (tiga) kategori, yaitu warna panas/hangat (warm colors),
warna dingin/sejuk (cool colors) dan warna netral (neutral colors).
Warna panas/hangat mempunyai kemampuan
untuk menstimulasi/merangsang persepsi manusia, menimbulkan nuansa
kehangatan, arti penting, ketajaman, dan sebagainya. Warna-warna semacam
ini sangat cocok digunakan untuk menarik perhatian atau memberi
aksentuasi pada desain.
Yang masuk dalam kategori warna panas/hangat ini semisal merah, kuning, oranye dan varian dari ketiganya.
Contoh jelas dari penggunaan tipe warna
ini adalah lampu lalu lintas warna merah digunakan untuk memperingatkan
pengemudi agar berhenti (tanda larangan). Juga rambu lalu lintas umum
menggunakan warna dasar kuning yang memberi peringatan dan menekankan
penonjolan yang akan senantiasa nampak jelas meski berada di lingkungan
yang padat.
Warna kedua, yaitu warna dingin/sejuk,
sesuai namanya adalah warna-warna yang memberi nuansa kesejukan, kalem,
keteduhan, dingin, kemantapan dan segala kualitas semacam ini. Warna
yang masuk kategori ini antara lain, biru, hijau, ungu serta
varian-variannya.
Warna dingin/sejuk umum digunakan sebagai
background, atau warna isi area yang relatif luas, guna memberi kesan
kelapangan, ketenangan, ketelitian dan sebagainya. Semisal pada
bidang-bidang yang terkait dengan pengetahuan, teknologi, kesehatan,
perbankan dan sebagainya.
Sedangkan kategori warna berikutnya adalah
warna netral. Warna netral mempunyai keistimewaan mampu dipadukan
dengan warna panas maupun dingin, dan umumny bermanfaat untuk
menetralisir efek berlebih dari kedua tipe warna tersebut.
Banyak digunakan sebagai backgouind dan atau warna teks, warna netral ini misalnya adalah hitam, putih, dan varian abu-abu.
Mode warna adalah bahasan yang amat
penting yang tak boleh Anda lewatkan, karena mode warna terkait dengan
pengetahuan teknis bagaimana program desain grafis, dalam hal ini Adobe
Illustrator menampilkan warna maupun mencetaknya.
Terdapat beragam mode warna yang digunakan
oleh program desain untuk bisa menampilkan warna, namun ada 2 (dua)
mode warna pokok yang musti Anda pegang. Kedua mode ini adalah mode
warna RGB (Red-Green-Blue), dan mode warna CMYK
(Cyan-Magenta-Yellow-Black).
Dinamakan demikian mengacu pada komponen
warna dasar yang dipadukan untuk menghasilkan ragam warna yang berbeda
pada suatu desain. Mode RGB menggunakan 3 (tiga) komponen warna dasar,
yaitu Red (merah), Green (hijau) dan Blue (biru). Sedangkan mode CMYK
menggunakan 4 (empat) komponen warna dasar, yaitu Cyan (sian), Magenta
(magenta), Yellow (kuning) dan Black (hitam).
Mengapa keduanya penting, karena
masing-masing mode warna ini digunakan untuk dua kepentingan desain yang
utama, yaitu mode RGB untuk tampilan di monitor—dan media elektronik
lainnya–, sementara mode CMYK digunakan untuk mencetak desain pada media
tertentu, seperti kertas dan sebagainya.
Jadi prinsipnya, gunakan mode warna RGB
jika tujuan akhir desain Anda adalah untuk ditampilkan di komputer atau
alat elektronik—umum disebut desktop publishing—sebaliknya gunakan mode
CMYK jika tujuan akhir desain Anda adalah untuk kepentingan cetak.
Ok, simple bukan?
Type (Teks)
Elemen desain berikutnya yang tak kalah penting adalah teks. Teks,
tentunya Anda sudah bisa membayangkan, yaitu huruf atau kumpulan huruf
yang digunakan untuk menyampaikan suatu pesan. Tak hanya ide pesan yang
disampaikan teks secara implisit yang perlu Anda pertimbangkan, namun
juga tampilan teks secara visual pun musti mendapatkan perhatian.
Berbeda dengan penggunaan teks dalam kepentingan tata letak (layout)
yang lebih menekankan fungsi teks sebagai media penyampai pesan—dalam
hal ini content—maka dalam desain vector ini teks diperlakukan tak
ubahnya obyek desain lainnya.
Texture & Image (Tekstur & Gambar)
Tekstur/Image adalah elemen yang bermanfaat memberi nuansa dan
penekanan tersendiri pada obyek-obyek ilustrasi yang ada. Dengan
penggunaan tekstur yang tepat, suatu makna bisa tersampaikan secara
lebih efektif. Begitu pula pilihan image atau gambar yang cocok akan
memberi nilai lebih pada suatu desain.
Setelah membahas sekilas mengenai elemen-elemen desain, sekarang kita
akan bicara mengenai dasar-dasar desain. Sebenarnya, dasar-dasar yang
dimaksud di sini adalah sekelompok guidelines yang sebaiknya Anda
gunakan untuk memudahkan penyampaian pesan yang coba dilakukan melalui
suatu desain.
Dasar-dasar desain ini banyak sekali jumlahnya dan senantiasa
berkembang, dan tak hanya berlaku pada ranah desain grafis semata, namun
juga ranah-ranah seni yang lain, seperti seni lukis, seni interior dan
sebagainya. Berikut adalah beberap dasar-dasar desain yang sebaiknya
Anda perhatikan seksama:
Balance (Keseimbangan)
Keseimbangan adalah suatu kualitas di mana sebuah desain terlihat
mempunyai “bobot” yang setara antar elemen-elemen penyusunnya. Bayangkan
saja desain sebagai kumpulan obyek-obyek, maka pekerjaan kreatif Anda
sebagai desainer adalah menyusun bagaimana elemen-elemen tersebut bisa
mencapai keseimbangan (equilibrium).
Prinsip keseimbangan ini bisa dicapai jika Anda bisa mendayagunakan
potensi ekstrinsik dan intrinsik dari obyek-obyek bersangkutan. Semisal
dengan mengatur persebaran, pemilihan bentuk, penataan warna dan
sebagainya.
Contrast (Kontras)
Kontras lebih berkaitan dengan penekanan elemen tertentu terhadap
elemen lain. Prinsipnya adalah negasi, di mana sebuah obyek akan
terlihat jelas karena ada obyek lain yang menegasikannya (berkebalikan
kualitas).
Kontras sangat diperlukan untuk memberi bobot pada desain, dan
memberi arti lebih pada suatru obyek sehingga Anda bisa mengarahkan
audiens untuk mencermati desain sesuai arti penting pesan yang ada di
dalamnya.
Continuity (Kontinuitas)
Kontinuitas berkaitan dengan kualitas untuk mempertahankan kesamaan
ide/nuansa dari obyek-obyek penyusun desain. Sehingga diharapkan audiens
bisa memperoleh suasana yang sama dan tak kehilangan pagangan saat
menjelajahi desain tersebut.
Repetition (Repetisi)
Repetisi atau pengulangan berkaitan dengan penggunaan obyek-obyek
dengan tipe yang sama sebagai bagian penting dari desain. Seringkali
penggunaan elemen-elemen secara repetitif terbukti efektif untuk
menumbuhkan kesadaran (awareness) di benak audiens mengenai pesan yang
dimaksud.
Unity (Kesatuan)
Sementara kesatuan adalah suatu kualitas akhir yang coba dicapai
dalam sebuah desain, dimana meskipun desain tersebut terdiri dari
beragam elemen yang berbeda, namun semuanya tetap berada dalam suatu
kesatuan makna, yaitu satu pesan tertentu yang ingin dikomunikasikan
oleh desainernya.
Penulis ingin menegaskan sekali lagi, dalam desain, Anda hanya perlu
berpegang pada satu pesan saja. Komunikasikan satu pesan, meskipun
dengan variasi cara dan bentuk yang bisa amat beragam. Cukup satu
pesan!, dan dijamin desain Anda akan berhasil.
Ok, sekiranya cukup penjelasan dasar mengenai konsep dasar desain,
sekaligus pengantar mengapa Anda perlu untuk mempelajari desain vector
dan tracing ini. Selanjutnya, Anda akan masuk ke Bab 2, Mengenal Adobe
Illustrator.